
Vehicle Detail Page Showroom Re-desing
Project Summary
Scope:
UX Research, Wireframing, Prototyping
10 Weeks
Tools:
Figma, Miro
Client Overview
360.Agency provides a suite of digital retailing solutions for car dealerships, including their online showroom platform. They aimed to redesign their Vehicle Detail Page to increase user engagement and help dealerships convert more visitors into leads.
Goal
The objective was to design a user-friendly Vehicle Detail Page that guides users seamlessly through the car-buying journey, ultimately driving lead generation.
Role: UX Designer
I contributed to both the UX and UI research phases, starting with a competitive analysis to identify opportunities for improving conversion rates. Working closely with the Product Owner, I navigated compliance requirements from manufacturers and provincial regulations. I also led the wireframing and prototyping of a scalable VDP layout that could be adapted across multiple automotive brands in Canada.
Team
Carla Orellana: UX Designer
Martim Sisson: Product Owner
Leonardo Ferreira: Scrum Master
Problem
The existing Vehicle Detail Page was cluttered and difficult to navigate. Users struggled to find key information, which impacted engagement and lead conversion. Our goal was to streamline the user experience and present content in a way that encourages action.
How might we…
Help users easily navigate the VDP to find relevant information about a specific vehicle?
Enable dealerships to increase conversions through a more intuitive and action-oriented detail page?
RESEARCH
To better understand user needs and expectations, we began by analyzing existing solutions in the market. I conducted a comparative and competitive analysis of various manufacturer websites, including Hyundai, Mazda, and Toyota. This helped us identify common patterns, best practices, and gaps in how different brands guide users through the vehicle browsing and buying journey.

Key Focus Areas
While reviewing these manufacturer websites, I focused on several key aspects of the vehicle purchasing experience:
Payment Options: How payment details and incentives—such as EV rebates—are presented. This was particularly important due to the pricing variations across provinces and the complexity of displaying accurate, location-based information.
Protection Plans & Accessories: I examined how easily users could add accessories and protection plans, as well as how these options were integrated into the overall layout and payment display.
Payment Calculator: I analyzed how each site allowed users to estimate their total cost based on variables like payment terms, APR, trade-in value and taxes.
Payment Summary: A clear and comprehensive breakdown of the total cost, including added accessories and protection plans.
Buying Journey: We looked at how different brands structured the shopping flow—some guided users through a step-by-step process across multiple screens, while others offered a streamlined experience with all information on a single page.
Define the persona

Marie Leduc
34, Montréal, Québec
Tech Comfort Level: High
Family Status: Married, 1 child
Car Buying Stage: Research & Comparison
Marie Leduc
34, Montréal, Québec
Tech Comfort Level: High
Family Status: Married, 1 child
Car Buying Stage: Research & Comparison
Bio
Marie is a busy professional and a mom, so convenience and clarity are key when shopping online. She prefers doing her own research before stepping into a dealership. She’s also sensitive to costs and wants a clear understanding of all available rebates and payment options.
Goals
Find a reliable, family-friendly vehicle within her budget
Compare payment options and understand financing clearly
Easily add accessories or protection plans if they add value
Have a smooth online experience that helps her prepare before visiting a dealership
Frustrations
- Overwhelming amount of information packed into one screen
- Limited transparency around total cost (e.g., accessories, taxes, rebates), she finds prices don’t match her initial choices.
Needs
Clear pricing and rebate information
Intuitive navigation with helpful comparisons
Ability to customize the vehicle and instantly see pricing updates
Research Findings and Proposed Solutions
After completing our comparative and competitive analysis and defined our persona, we gathered our conclusions to improve the Vehicle Detail Page experience.
#1. Buying journey flow and content hierarchy
We found that the vehicle detail page felt cluttered and disrupted the buyer’s journey. Users had difficulty maintaining a clear reading flow due to the scattered layout of key information and calls to action.
Solution:
I streamlined the experience by centralizing the vehicle information in a main content area, allowing users to scan and process content more fluidly. Payment options and primary CTAs were placed in a fixed sidebar for easy access. To ensure constant visibility of essential details, I also proposed a sticky header that includes core vehicle info and two key CTAs, helping users stay oriented as they explore the page.
#2. Incomplete pricing transparency, especially for EVs
The summary price breakdown lacked clarity, particularly around vehicle rebates. It failed to differentiate between pre- and post-tax amounts, leading to confusion, especially regarding EV incentives. This misalignment also risked non-compliance with provincial and manufacturer regulations.
Solution:
I adopted a broad-to-narrow research approach, starting by identifying the full scope of information that should be presented on a vehicle’s detail page in Canada. For instance, AMVIC (Alberta) provided more detailed vehicle disclosure guidelines that we used as a reference. From there, I compared requirements from other provinces (OMVIC, SAAQ, etc.) to ensure clarity and compliance across regions.
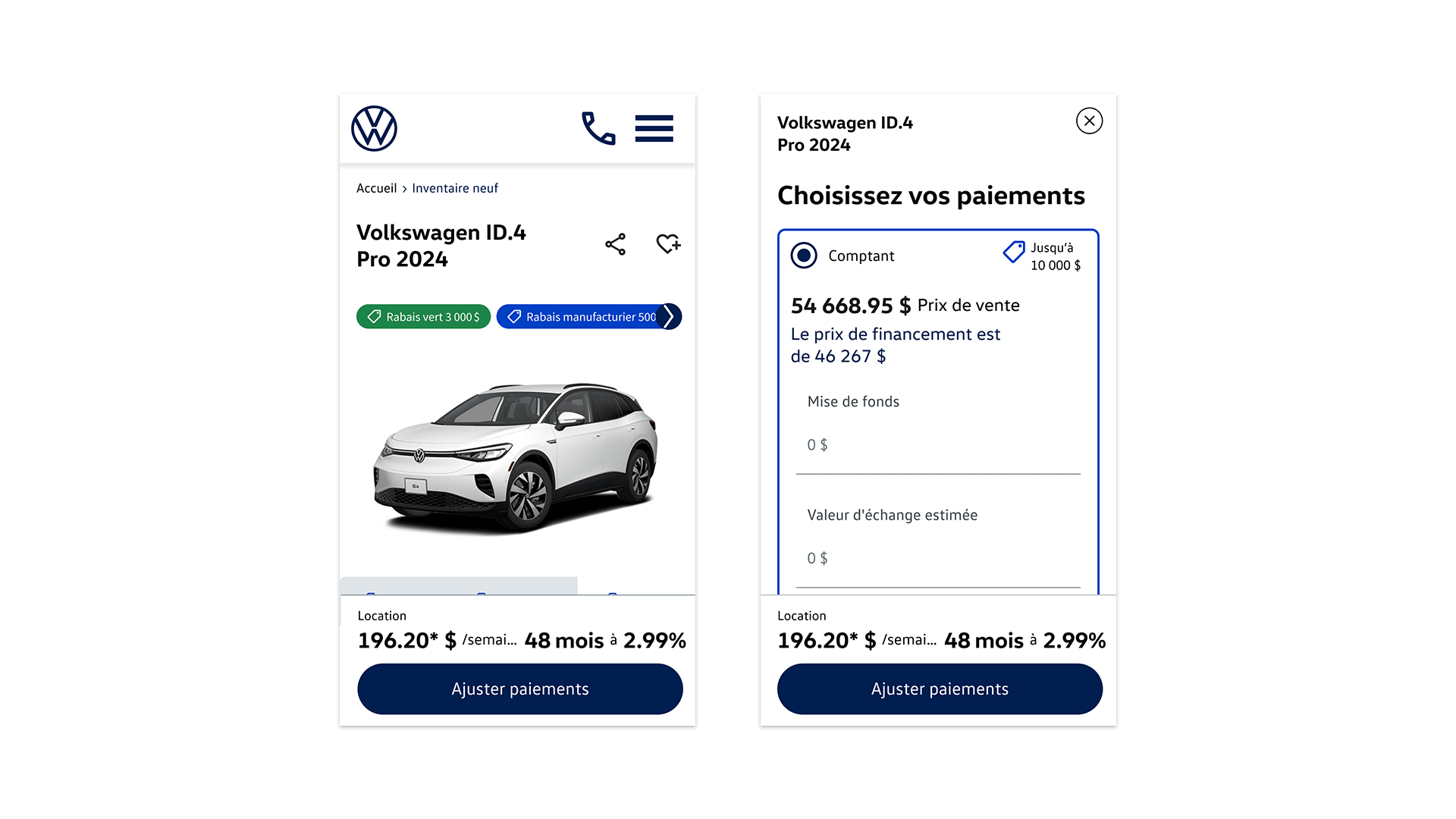
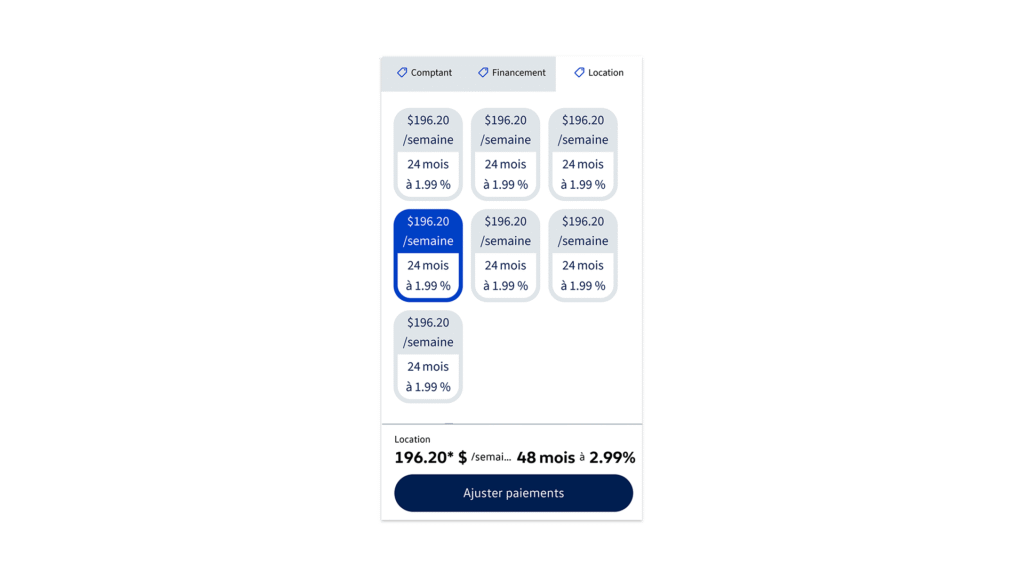
High Fidelity Prototype on Mobile
High Fidelity Prototype on Desktop
Future Considerations
- A/B Testing of layout variations (Running tests on the placement and design of CTAs, sticky headers, or payment calculators.)
- Behavioral analytics & heatmapping
- Adapting content dynamically based on user behavior, location, or saved preferences.